Beginner’s Guide to Using SMS Marketing for Ecommerce →
How to Increase Mobile Conversions in Your Store (with Examples)

As an ecommerce business owner, you likely know that tracking conversions is crucial to your success. You can’t fix what you don’t track.
But did you know that tracking mobile conversions separately from desktop conversions can make a huge difference in your store’s success? Sometimes, what helps a customer convert on mobile isn’t the same as what helps them convert on desktop, which means mobile websites have their own sets of problems that could be hurting your sales.
Let’s explore what conversions matter the most on mobile devices — and look at 14 strategies to start improving those conversion rates.
Feel free to jump to the part you’re interested in the most:
What’s a mobile conversion?
When you see or hear the word “mobile conversion”, what comes to mind? For many, conversions mean purchases. So, for mobile, that would mean someone on a mobile device purchases a product from your store.
But conversions are so much more than just purchases. Think of a conversion as a commitment from your customers. Those commitments can vary depending on what stage of the buyer’s journey they’re in — in other words, where they are in your sales funnel.
When a brand-new person visits your website, they’re at the top of your sales funnel. Yes, that person may make a purchase right away and make it all the way through the funnel. But not everyone sinks to the bottom of the funnel during their first visit.
Some examples of mobile conversions include:
Top of the funnel
Subscribe to your email list or text message updates, create an account, download and install your mobile appMiddle of the funnel
Add a product to the cart, begin the checkout processBottom of the funnel
Purchase a product, leave a product review, sign up as an affiliate or brand ambassador
Most of these conversions can also happen on other platforms — except, of course, for installing a mobile app. But your visitors’ experience will be different on a mobile device. Because of this, conversion rates may vary. That’s why we differentiate between mobile and desktop conversions.
Why do mobile conversions matter?
Is it such a big deal if mobile conversions aren’t as high as desktop conversions? Can’t customers just switch to their desktops if they want a better experience on your ecommerce site?
No one’s forcing you to take a close look at your mobile conversions and create a better experience for your customers across all devices. But the truth is that mobile ecommerce sales just keep increasing year after year. For instance, in 2018, mobile ecommerce sales totaled 982 billion worldwide. That represented about 56% of all ecommerce sales that year.
Fast-forward to 2023, and total mobile sales have jumped to 2.2 trillion dollars across the globe.
Not only have there been more sales, but the mobile market share now takes up 60% of total sales.
Here’s what this means — by ignoring your mobile conversions, you could be leaving $3 out of every $5 your ecommerce business could potentially make.
And this trend is likely to keep going up.
Which conversions require the most attention on mobile?
I know it can feel overwhelming to focus on everything at once. If you’re a small business, it can be impossible to optimize every single detail.
So, when it comes to mobile conversions, which ones should you focus on the most?
App installs
It may be obvious, but app installs are unique to mobile devices. Your customers can’t install mobile apps from their desktop, so it’s impossible to track this conversion on anything other than mobile.
But here’s why you should especially focus on this conversion.
Currently, mobile apps convert 3 times more than mobile web browsers.
Based on this logic, the more customers have your mobile app (and actually use it), the better it will be for your overall sales.
If no one downloads your app, consider adding more reminders to let your customers know about the app. For example, you can use a pop-up notification or a sticky bar to encourage mobile visitors to install your app:
You can also provide incentives, like a 10% discount on their first purchase made on the app.
Cart abandonment
If you’ve been running your ecommerce business for a while, you’re probably all too familiar with shopping cart abandonment.
Unfortunately, the majority of online shoppers abandon their carts.
The average cart abandonment rate is 62.04% on desktop sites, but this rate spikes up to 77.08% on mobile devices.
Why? The reason varies. For instance, 17% of buyers say they abandon their cart because the checkout process is too long.
Cart abandonment rate is the opposite of a conversion, since people don’t end up buying just yet. You should still track how many people abandon their cart on mobile because it could be indicative of a problem with the mobile version of your store.
But one conversion you should track on top of that is how many people end up purchasing after they abandon their cart.
To make sure people don’t forget about their abandoned products, consider implementing an abandoned cart email sequence if you haven’t done it already. Then, track the conversion rates for that sequence carefully.
Email signups
Email signups are important on every device. When people join your email list, you’re able to reach out to them regularly. They can become repeat customers instead of buying from you a single time — and they’re less likely to forget about you even if they bounce from your website without purchasing.
But should you put more effort into improving conversion rates for email signups on mobile compared to desktop?
Early data gathered by Getsitecontrol suggests that email capture popups (like the one below) convert 1.89 times better on mobile than on desktop.
What does this mean? Overall, popups seem to convert better on mobile than desktop. But more data also suggests that the vast majority of email signups are generated on mobile devices – because mobile traffic is increasing, too.
For example, Getsitecontrol’s research shows that email popups drive 3.4 times more signups on mobile than on desktops. This means you should pay attention to what your email signup conversions look like on mobile. If they’re lagging behind your desktop conversions, you could be missing out on plenty of untapped potential subscribers.
Adding to cart and completing the checkout process
Finally, let’s look at the importance of “add to cart” conversions, as well as how many people are completing the checkout process.
According to Smart Insights, desktop devices have a slightly higher add-to-cart rate at 8.9%, compared to mobile devices with a rate of 7.3%.
However, when it comes to checkout completion rates — which is another term for making sales — a significant difference emerges. The desktop completion rate is nearly double that of mobile, standing at 4.8% on desktop versus 2.9% on mobile.
This indicates that, although a similar number of people add items to their carts on both platforms, a lower percentage completes the checkout process on mobile devices.
That’s actually in line with what the data says about cart abandonment rates on mobile devices. When you look at both together, it makes sense.
I’ve already touched on why you should keep a close eye on your shopping cart abandonment rate. But you should also track “add to cart” rates on mobile. For instance, if you notice your “add to cart” rate is significantly lower on mobile, this could indicate that the mobile version of your website is too difficult to use.
14 techniques to increase your mobile conversions (+ examples)
So now you know what mobile conversions you should pay close attention to. But if there’s an issue, how you can increase those mobile conversions?
Here are 14 methods to implement on your mobile ecommerce website to improve those conversion rates.
1. Speed up your mobile website
On average, desktop computers have better processors than mobile devices. They also usually have better and more reliable connection speed to access the Internet. While that may not always be the case, it’s true for the majority of people.
Because mobile devices are slightly weaker, mobile page speed can be slower.
When you’re developing and designing your website, you (or your developer) are likely going through this process on a desktop. This means you’ll experience what the website’s speed is like only on the best possible device.
Make sure to test your website’s speed on mobile devices during development. You’ll pick up on problems early on so that you can make some improvements for your mobile users.
One of the ways you can increase the speed on mobile devices is to load the content that’s above the fold before the rest of the page. As a result, mobile users won’t have to wait to see what’s above the fold.
You can also load thumbnails of your videos instead of loading the entire video right away. If users want to view your video, it can load only when they click play.
Make sure to add optimized images on your mobile versions as well. Images with huge resolutions may look good, but they’ll slow everything down.
2. Use adaptive design
Many developers default to using responsive designs for all versions of their ecommerce websites. This is especially true for small business owners who design their online stores without the help of a developer.
Responsive design is already a step in the right direction. However, it can still lead to some problems for mobile users.
That’s because responsive design changes the pattern of your website elements based on how much “real estate” is available on the active device. If the screen is bigger, the element will get bigger, and vice versa.
While that can sometimes look great on mobile, that’s not always the case. Responsive design isn’t curated — it’s automated. So you won’t always get the results you’re looking for.
The ideal solution would be to design custom versions for every device. However, that’s not always feasible. There are so many possibilities for screen sizes and device types that you’d have to design dozens of unique versions for your online store.
What you can do, however, is try adaptive design. Unlike responsive design, an adaptive website design uses multiple fixed layout sizes for each element. You (or your designer/developer) determine what those layouts look like ahead of time.
The website then selects the most appropriate layout based on how much space is available on the screen. This ensures that your visitors get the best possible experience no matter what device they’re using to shop on your site.
As you can see, Lush Cosmetics’ home page looks perfect on mobile. The buttons, header text, menu bar, and everything else are sized and placed adequately for a smooth, easy experience.
Compare this to the desktop version, and you can see how everything is formatted differently.
Both store versions offer a pleasant experience, which means users are less likely to bounce from Lush.
3. Use a sticky ‘Add to Cart’ button
Scrolling up and down on mobile devices can be annoying. When your visitors have scrolled all the way down your product page to read the entire product description, it’ll take some effort to scroll back up just to add the item to the cart.
So many distractions can happen before they have a chance to click that button — someone sends them a text message, they realize they’re hungry and turn off their phone, or their roommate standing next to them strikes up a conversation.
Consider adding a sticky “Add to Cart” button to the mobile version of your ecommerce website. Sticky buttons follow the visitor when they scroll past the embedded “Add to cart” button and always remain in sight.
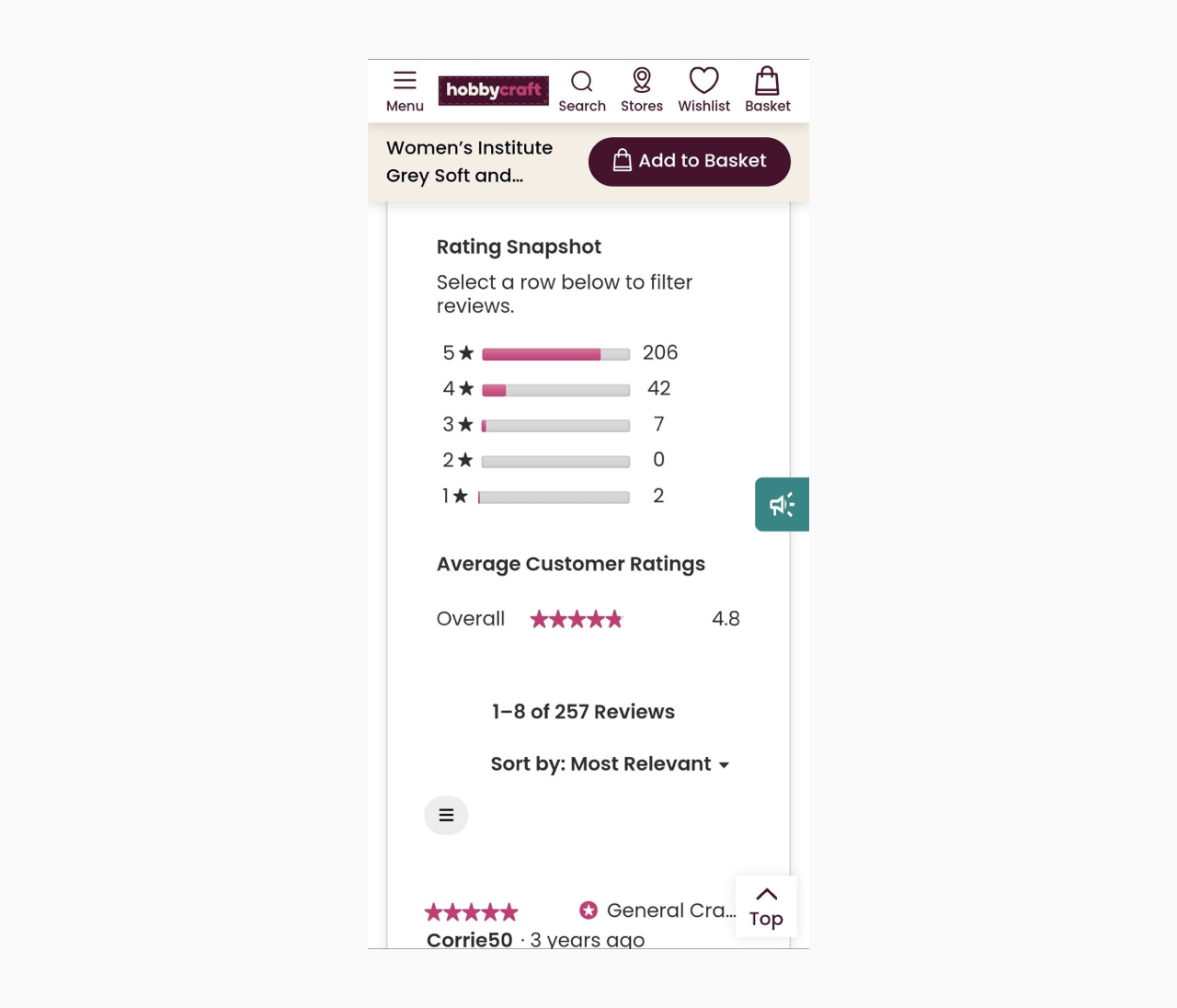
Hobbycraft does this really well. Here’s what it looks like when I’m looking at the product at the top of the page:
But what happens if I scroll past the button? Like many users, I’m curious to see reviews from real users. Those are much lower down the page.
Not only does the “Add to Basket” button follow me at the top of my mobile device’s screen, but so does the name of the product. That means it will be easier to remember what I’m looking at.
They even have a “Top” button that automatically scrolls back up for me!
We spoke about ways to quickly create a sticky “Add to cart” button for Shopify, but it's important for any store, regardless of the platform you’ve built your website on.
4. Use 360 photos or videos to display your products
360 photos allow your visitors to explore your products using their fingers to move the perspective around. While they can do the same using a mouse on mobile, this feature takes advantage of mobile touchscreens.
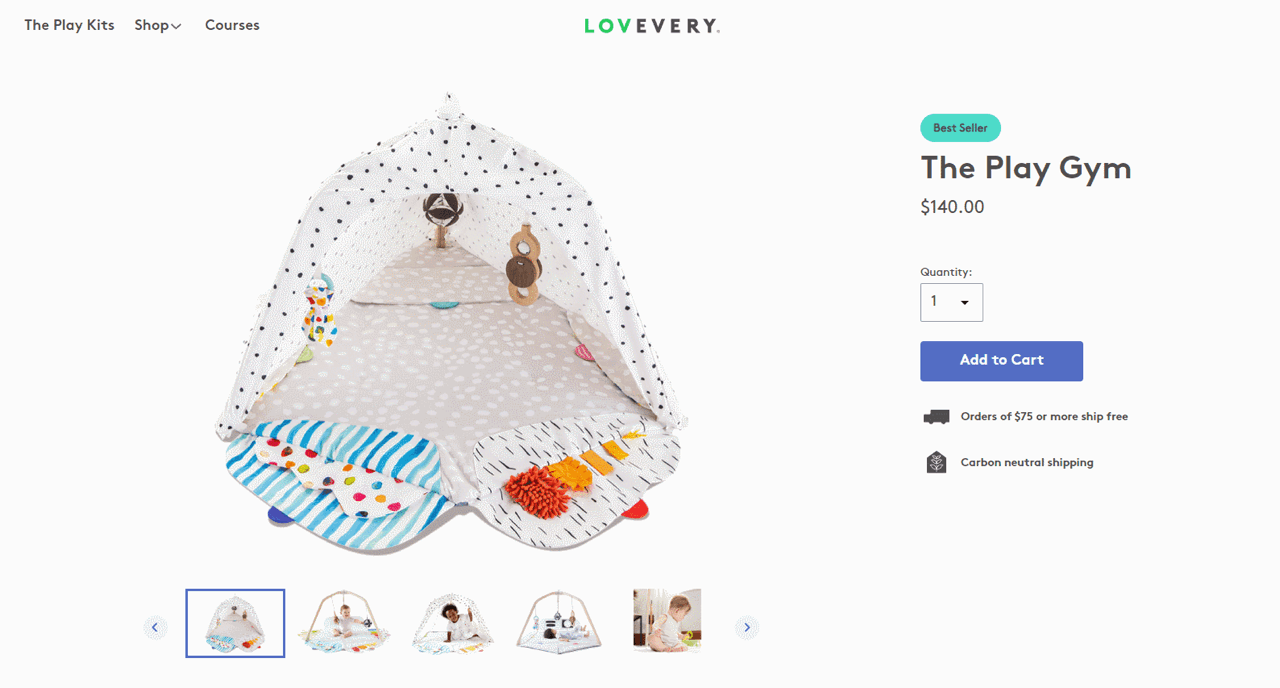
Videos or gifs can also make it easier for your visitors to see your product in action. Here’s what it looks like on Lovevery’s website — they use both 360 videos and 3D models:
5. Collect phone numbers in addition to emails
The best way to reach someone on their desktop is via email. But when they’re using their mobile devices, you have another way to get in touch — their phone number.
Having your subscribers’ phone numbers and permission to send them SMS messages can be a powerful asset. On average, SMS messages have a 45% response rate — that means nearly half of those who receive your message will reply!
You can also use SMS messages to increase email open rates. Because SMS messages get opened at a rate of 98%, you can use them to tell people to check their emails.
To start collecting phone number opt-ins, all you have to do is add phone number fields to your opt-in forms.
You’ll probably get higher conversion rates if you don’t make phone numbers mandatory, though.
6. Shorten your headlines and CTAs
Mobile screens are much smaller than desktop screens — and as a result, the real estate on those devices is more valuable. You should treat it as such when you design your mobile website.
Consider coming up with shorter headlines and call-to-action words if they take up too much screen space on mobile versions. The user experience will feel less crowded.
However, if you notice that your shorter text is hurting conversions instead of helping them, consider reverting to the original versions.
7. Use popups for opt-ins — but use them wisely
You may have heard the advice to stay away from popups on mobile because they hurt conversions. Based on early research by Getsitecontrol, this doesn’t seem to be the case.
In fact, opt-in and promotional popups seem to work better on mobile devices than on desktops.
With that said, make sure to stick to the best practices to create mobile-friendly pop-ups. It’s easy to cross the fine line between helpful and annoying.
First, you should wait at least a few seconds before you display your popups on mobile. You can also choose to display them when visitors have scrolled to 5 or 10% of the page’s depth. Getting bombarded with multiple calls to action s at once as soon as you land on a page doesn’t feel great.
Your popups should also be appropriately sized. A good size to aim for is 30% of the screen or smaller. When you keep pop-ups that small, visitors will feel less overwhelmed and will still be able to view your website despite the popup.
If you’re using copy-heavy modal popups or fullscreens, consider launching a completely separate popup campaign for mobile audiences only. By doing this, you can create popups that are customized specifically for the mobile experience. For example, you can use shorter copy and customize the images to look better on a smaller screen.
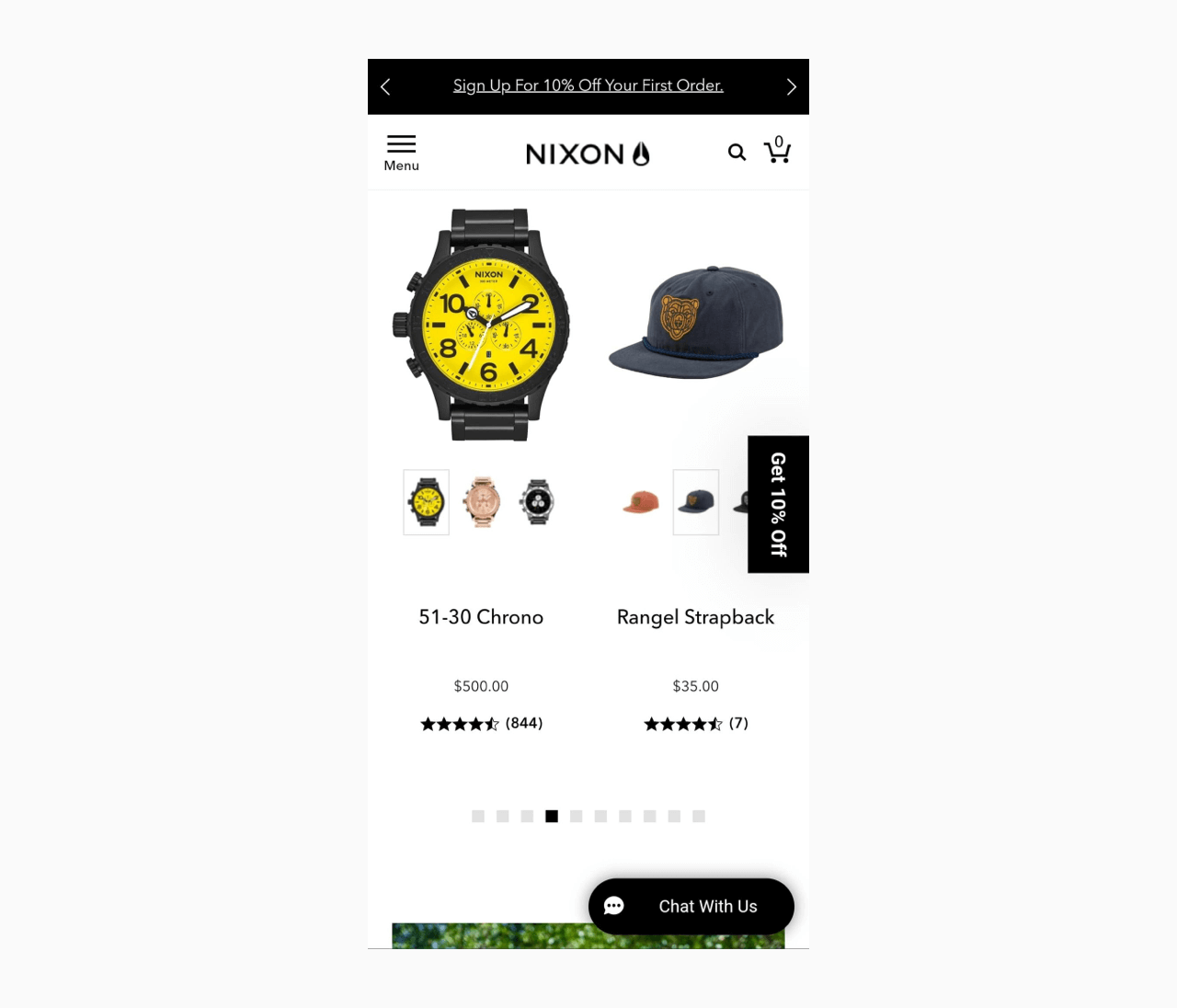
Another technique you can use is to hide your popup while using a small side tab to hint at your offer. For example, look at Nixon’s mobile store:
The “Get 10% Off” tab on the right side of the screen doesn’t obstruct the rest of the website, but it’s obvious enough to be visible. When users click on the tab, they can see the full-size pop-up:
In Nixon’s case, they also show me the popup if I don’t click on it after spending several seconds on the website.
8. Streamline your checkout process
The more complicated you make it to check out on your ecommerce website, the more likely it is that visitors will abandon their cart.
And based on cart abandonment data we’ve discussed above, this is especially true on mobile devices.
How many clicks and screens does it take to complete a purchase? Do shoppers have to scroll back and forth to fill in their information? How difficult is it to view the cart and find the checkout button? All of these are important details that can make or break the checkout experience on your mobile website or app.
For example, Nixon adds two “Check Out” buttons on the shopping cart page. Whether you’re at the top or you’ve scrolled all the way down, it will be easy for you to check out. This is an extended screenshot that shows what it looks like when you scroll down:
What many ecommerce stores will do is hide the order summary by default on mobile. This means shoppers don’t have to scroll through long orders.
9. Add mobile-friendly payment options
Have you ever been lounging comfortably on your couch with your phone in hand, just about to make a purchase — and then changing your mind because your wallet is too far away?
Some mobile users have password managers and keep their credit card details on those apps. But not everyone uses these. On the other hand, more and more people are using digital wallets to make online purchases easier and faster on mobile devices.
Digital and mobile wallets have a market share of 32% for ecommerce transactions in North America.
Plus, in February 2022, Statista released data that showed that in the last 12 months, 48% of people used online payment options such as PayPal or Amazon Pay to complete a purchase.
These payment methods make it extremely easy for customers to pay you for your products without added friction.
Here are just some examples of common online payment methods you can incorporate for your mobile users:
- Apple Pay
- Google Pay
- Samsung Pay
- PayPal
- Click to Pay (for all major credit cards)
- Amazon Pay
Your customers who use these services will be pleased to be able to check out from your store no matter where their physical wallet is hanging out.
10. Make it easy to contact you and your team from a mobile device
When your website visitors are browsing on their desktops, it’s easy for them to navigate through your pages and switch over to their email if they want to email your team for support. It’s more cumbersome to go through this process on mobile devices.
Give your visitors a helping hand by providing them with an easy way to contact you. You can use:
- Live chat
- A click-to-call button
- Simple contact form
- Sticky WhatsApp button
Whichever option you choose, make it easy to access.
Many ecommerce websites add a chat box at the bottom right corner of the page. On mobile, it’s easy to click if visitors are beginning to struggle.
Dollar Shave Club uses a question bubble to let visitors toggle the support menu.
When visitors click on the bubble, a fullscreen menu appears.
Notice that the bubble doesn’t take up too much space on a mobile device’s screen. That’s an important element to balance. Buttons that are too big will get hit by accident and frustrate visitors. Buttons that are too small will be too difficult to hit when visitors need them.
11. Consider developing a mobile app
If you have the budget, consider developing a mobile app for your store. Not only are conversions much higher on mobile apps compared to browsers (as discussed earlier), but you can create a much more customized experience that’s tailored for mobile users.
When your customers leave notifications for your app turned on, you’ll be able to reach them directly to let them know of any promotion you’re running.
Plus, every time users want to shop from your store, they already have your app installed — there’s no need for them to open a browser and navigate to your website.
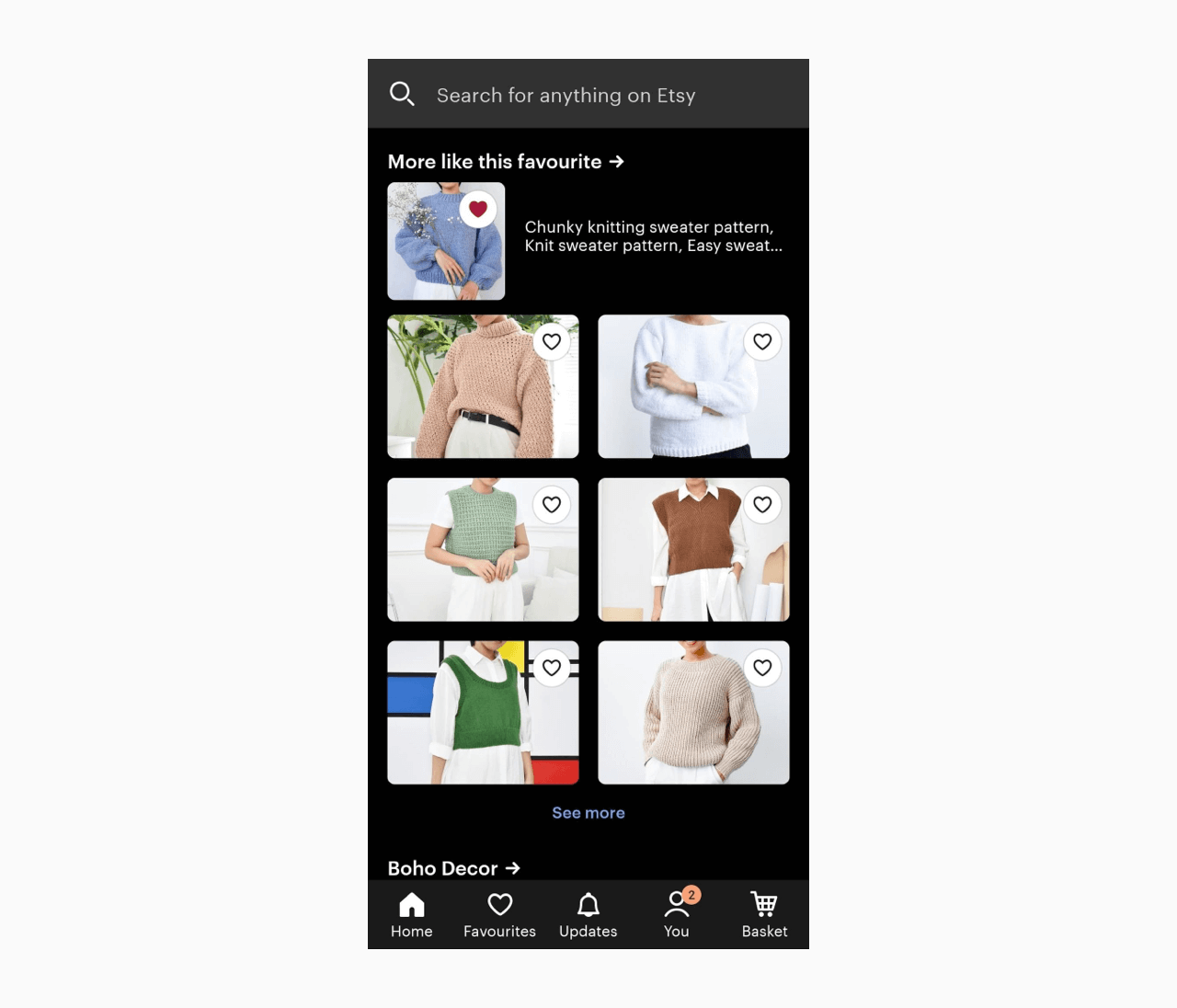
There are so many ‘flavors’ of mobile apps for ecommerce businesses out there. The sky’s the limit to what you can do. But focus on making the user experience seamless, smooth, and intuitive for your shoppers. Etsy’s mobile app is a great example of how to succeed at a shopping app:
Keep in mind that developing a high-quality app does require a hefty investment. It’ll also cost money to upkeep the app and fix bugs.
12. Simplify navigation on your mobile website
Reduce the number of clicks your visitors have to make to get where they want to go. You should also look for ways to reduce the number of page loads users have to sit through.
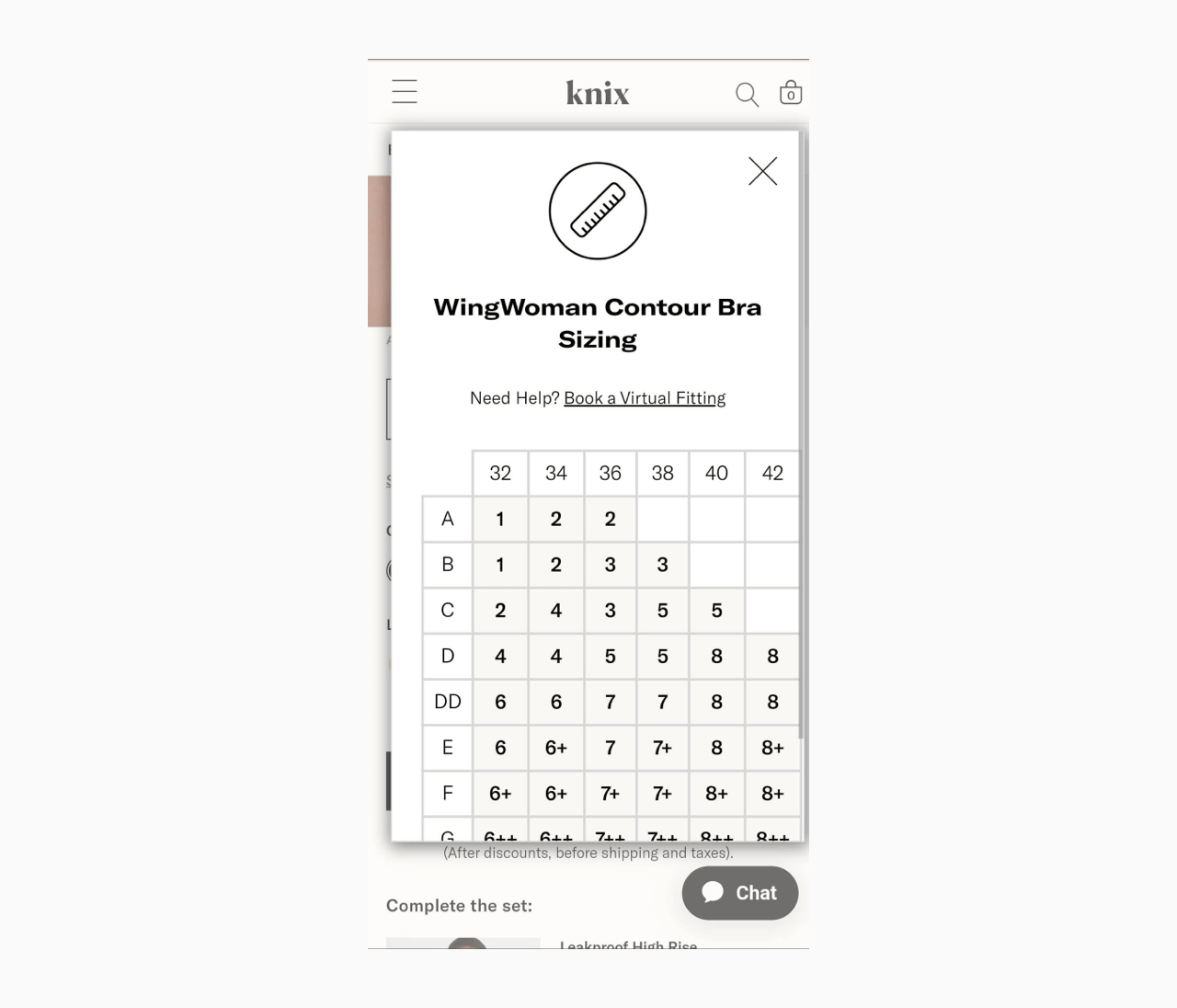
For example, let’s take a look at the size guide from Knix. There’s a link for the size chart underneath the product images.
When mobile users tap the link, the size chart pops up as an overlay instead of linking users to another page.
Other ways you can simplify navigation on your ecommerce mobile website include:
- Creating more detailed filters so users can find exactly what they want without browsing every category
- Adding a search bar that’s easy to find
- Creating fewer steps to allow customers to view and modify their shopping car
- Providing a simple way to go back to previous steps of a search — like a navigation bar (see below)
13. Make your visitors feel safe
How safe can your customers feel when they entrust you with their personal information?
If your customers don’t feel safe on your website, they won’t be as likely to convert. That’s because mobile users are more likely to have their passwords, financial details, and other sensitive information stored directly on their mobile devices.
Consider adding trust badges that display the type of encryption you use. You should also make sure your website uses a secure SSL certificate.
See how Yarnspiration adds small badges near the footer to reassure their visitors about their website’s safety:
They also have a “safe and secure” logo next to the other benefit logos like “fast shipping”, “returns”, and “satisfaction”.
14. Develop an accessibility version
Not everyone has the same abilities on mobile devices. Some may have disabilities that make it more difficult to navigate the mobile version of your store. Others may struggle to see color in the way that most people will.
Make it easier for these potential customers to buy from you by creating an accessibility version of your mobile website. An accessibility version offers alternative ways to navigate your website.
Let’s look at how Lovevery executes this concept. When you land on their mobile website, the top bar includes a link you can click to enable the Accessibility version.
Without the accessibility version, users can swipe through product images to navigate back and forth.
But once you’re on the accessibility version, dark arrows and numbers appear. Users can now click on the arrows instead of swiping. Alternatively, they can click on the numbers to navigate to the image of their choosing.
Keep in mind that not all websites will need an accessibility version. If your mobile website is already designed with accessibility in mind, then there’s no need to add a second version.
Take advantage of the ecommerce experience on mobile
Mobile shoppers are here to stay. Instead of seeing mobile as a pain, try to look at it as an opportunity to design better experiences for your customers. When you view your ecommerce business through a mobile lens first, you’re building a business that’s accessible from the palm of anyone’s hand.
With Getsitecontrol, you can design mobile-friendly popups, sticky bars, and floating buttons that look amazing (and perform just as amazingly) — even if you’re not a designer or a developer. Try it for free to start converting more mobile customers!
Charlene Boutin is a freelance content writer & email marketing strategist for hire specializing in helping Ecommerce and SaaS businesses increase conversions by growing authentic relationships with their audience. She loves helping business owners tell their unique stories to capture the hearts of more customers.
You're reading Getsitecontrol blog where marketing experts share proven tactics to grow your online business. This article is a part of Ecommerce marketing section.
Create popups for free
Email forms, promos, coupons, surveys, bounce-stoppers.
Get started, it’s free →Subscribe to get updates
Get beginner-friendly tips for growing your online business.