Create email popup for free
Add a perfect popup to your website and start driving signups. No coding. Free plan available.

Mention “email popup,” and you might picture those fullscreen forms that appear too early, blocking the content you came to read.
But modern email newsletter popups are nothing like that.
Today’s popups are designed to look on-brand, feel natural within the page, and appear at the right moment — turning visitors into subscribers without being annoying.
Our data shows that modal email popups can convert an average of 7.39% of visitors on mobile, and 4.44% on desktop. When done right, they’re still one of the most effective ways to grow an email list.
In this guide, we'll cover ten proven newsletter popup best practices with real-life examples. If you want to create one for your website, you can do it for free using Getsitecontrol — an email marketing platform with a powerful popup builder on board.
Below, we'll cover ten tips for creating an email newsletter popup that will get you more subscribers without coming across as annoying.
Instead of displaying an email signup form immediately, consider using a two-step approach. First, ask visitors if they want an offer, and only show the form if they agree.
Here is an example from Michelle Vella, an online art store:
This popup is created with Getsitecontrol.
Two-step email newsletter popups have been trending recently, and for a good reason! They leverage the Zeigarnik Effect, which suggests that people are more likely to complete a task they've already started. Additionally, it's generally easier for users to begin interacting with a simple button click rather than filling out a form immediately.
If you're asking for an email address without offering anything in return, most visitors will skip right past your popup. “Updates” might work for established brands, but most people need a clearer reason to subscribe.
That's where a lead magnet comes in — something valuable you offer in exchange for an email address.
For ecommerce brands, the most effective lead magnets are discounts, free shipping coupons, or reward program points. In the example below, Aussie Ice Baths offers a 10% discount that both grows their list and drives first-time purchases.

Content-based businesses can offer bonus resources like checklists, buying guides, or webinar recordings. These content upgrades demonstrate your expertise while keeping visitors engaged with your brand.
Our study, based on of hundreds of ecommerce websites, shows that lead magnets can increase newsletter popup conversions by over 150%.
To maximize impact, match your lead magnet to the page content. Writing a post about launching a t-shirt store? Offer a launch checklist that follows the steps. Displaying your popup on a product page? Offer free shipping on that purchase.
Instead of sending the same emails to everyone, collect preference data at signup, so you can send relevant product suggestions. A simple question or checkbox lets you segment subscribers based on what they actually care about.
Fashion retailer Sixth June asks new subscribers to choose which product category interests them: male or female collection. This one extra field means every future email can be targeted to subscribers’ stated interests.
“Personalized emails to segmented lists drive up to 18x more revenue than broadcasts”, according to Michael Melen, a co-founder of SmartSites digital marketing agency, so tagging new subscribers is definitely worth the effort.
You can ask visitors about:
Images can increase email signup rates by over 60%, so adding one to your popup is always worth it.
Not only will it capture your visitors’ attention better than a plain popup, but it can also help you convey your message or evoke the right emotion.
The popup on Comet Skateboards’ website (example below) is a masterclass in choosing the right image. The photo instantly conveys the thrill and attitude of the brand and makes the offer feel more authentic and irresistible.
Unsure what kind of visuals to use? Resist the urge to use stock images. Consider using your product photos, photos depicting your customer persona, or images resonating with your audience.
Another detail that is often overlooked, is a second button, also known as an “opt-out button.” Opt-out buttons are designed to make visitors reconsider your offer before rejecting it, and there’s evidence that they can help you slightly increase signup rates.
Here is what to write on the opt-out button:
Whatever you choose, remember that your goal is not to make your visitors feel bad about their decision, but rather to delay the impulse to close the popup without reading your CTA. For example, there’s no need to use phrases like “No, I’d rather pay in full” or “I don’t like discounts” unless this tone of voice or humor aligns with your brand.
Have you ever landed on a website only to be met immediately by an email opt-in popup? It's annoying, and not a very good way to get people to sign up.
Give people a chance to settle in first, then ask for their email or show them an offer — timing makes all the difference.
Web-Knack web design agency
Instead, a much better approach is to be patient and wait for the right time to display your popup.
The triggers you can use to display your email newsletter popup are:
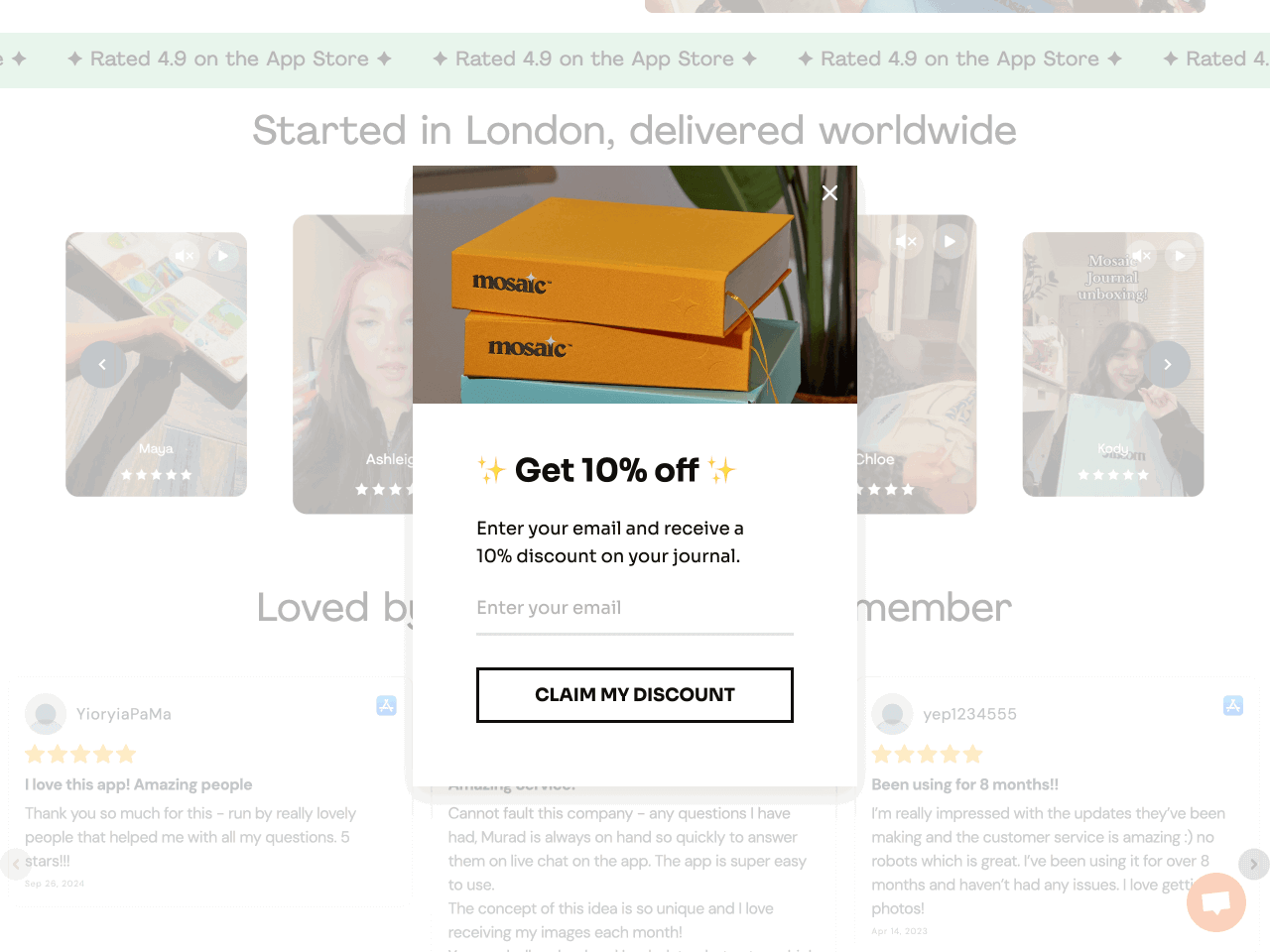
An excellent example of a store using timing strategically is Mosaic Journal. Their email newsletter popup appears either after a visitor spends 25 seconds on the website, or after a 55% depth page scroll — whatever happens first. Its conversion rate is a whopping 7%.

If you want to get scientific with timing, you can use your Google Analytics’ average engagement time metric to see how long an average visitor engages with your site, and then set your popup to display a little before that.
Depending on where your business operates, your newsletter popups must comply with GDPR, CCPA, and similar data protection laws. Beyond legal requirements, transparent consent builds trust and creates a more engaged email list.
Although brands approach this differently, the best practices are the same.
Add an unchecked consent checkbox with clear language like “I agree to receive marketing emails from [Brand Name].” Never pre-check it: consent must be actively given.
Include a link to your privacy policy and be specific about what subscribers are signing up for. For example, instead of vague “updates,” say “weekly product launches and exclusive offers.”
The popup on the Reverie Hats website checks all boxes and serves as an excellent example to learn from.
Your headline and call-to-action button are the two most important pieces of copy on your popup. Get them right, and visitors will stop scrolling and read. Get them wrong, and they'll close the popup immediately.
Your headline should:
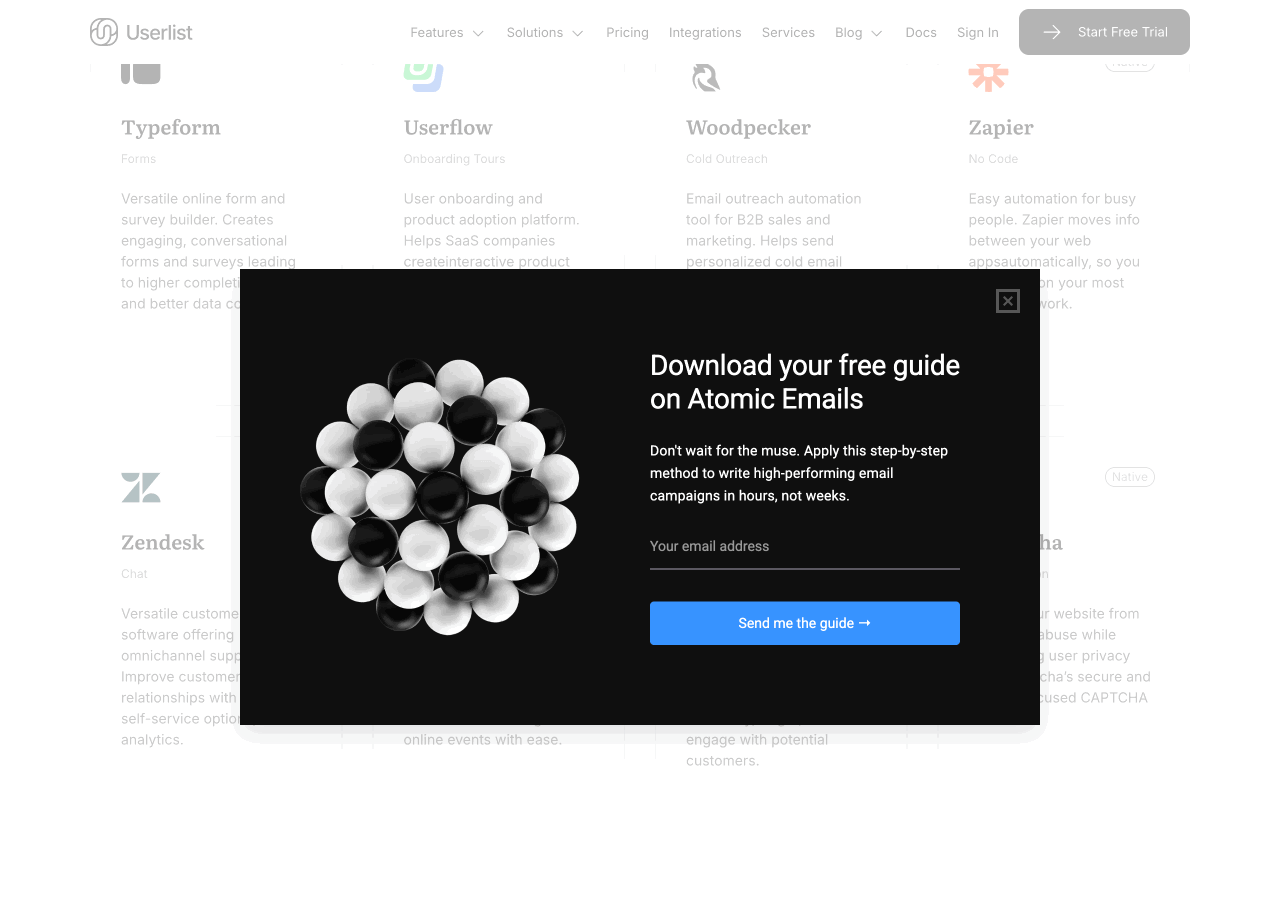
Take this headline and CTA from Userlist’s popup.

It's attention-grabbing, straightforward, and perfectly aligned with the needs of their website visitors.
Your email signup CTA should:
Skip generic “Subscribe” buttons. Instead, focus on what the visitor receives: “Get My Discount,” “Download the Checklist,” or “Join the Club”.
If you want to avoid annoying your visitors with your email popup, it's important that your popup feels like a cohesive part of your site, rather than a random intruder.
To make sure that your popup's design fits with the rest of your site, use similar/complementary:
For example, athleisure brand Lululemon includes its brand’s red, white, and black color scheme, an athleisure-themed image, and its logo on its website popup design. This makes the popup look like a natural extension of their website, rather than making it feel intrusive.
Another example is an email newsletter popup from Urbankissed, an ethical fashion marketplace. Designed in Getsitecontrol, it appears after a visitor spends at least 15 seconds on the website.
Sophie Burner, CEO of Urbankissed, shares that her team was able to grow their email list by 250% within a year after switching from an inline signup form to this popup.
Getsitecontrol provided us with the powerful features and customization options we needed to create effective and engaging popups, while maintaining brand aesthetic.
CEO of Urbankissed
Consistency in design not only enhances the visual appeal but also reinforces brand recognition, making the popup more welcoming and less likely to be perceived as intrusive by visitors.
Apart from modal forms and fullscreens, there are other types of popups appearing less “in your face”, while attracting those genuinely interested in hearing from the brand. For example, the subtle email newsletter signup form below appears as a sticky bar on the Roadskin website, yet it converts 2.9% of visitors into subscribers.
For a more subtle experience for your visitors, consider using:
You don't need to be a designer or a developer to add effective email popups to your website and start growing your list. With Getsitecontrol, you can choose from a gallery of professionally designed templates, customize them to match your brand, configure timing and targeting rules, and publish within minutes.
Once your popup is live, you can track performance through an intuitive analytics dashboard, tweak the details, and run A/B test for optimization purposes.
Beyond that, Getsitecontrol lets you set up automated welcome emails and nurture sequences within the same platform. This means you can immediately begin building relationships through personalized email campaigns, turning one-time visitors into loyal customers.
Go ahead, register an account, and try it for yourself!
An email newsletter popup is a pop-up form that invites visitors to join your email list and collects their email addresses. It usually appears after specific triggers like scrolling, time on page, or exit intent. Most include an incentive (discount, free resource, or exclusive content) to encourage signups.
The average email newsletter popup converts 3-9% of visitors across desktop and mobile devices. Well-optimized popups with discounts reach 8-12%, and above. Conversion rates depend on the incentive, timing, traffic quality, and other factors.
A one-step popup shows the email form immediately. A two-step popup first shows a question or CTA button (like “Want 10% off?”) and reveals the form only after the visitor clicks “Yes.”
To maintain good user experience on your website, display your popup 5-8 seconds after page load, after 2 page views, at 40% scroll depth, or on exit intent. Use your Google Analytics engagement time as a benchmark.
Match the incentive to what your specific audience values most. Ecommerce brands can offer discounts, free shipping, or loyalty points as signup incentives. Content businesses typically offer free guides, checklists, or exclusive insights. Service companies can incentivize signups with free consultations or quotes.
Include a mandatory unchecked consent checkbox (never pre-check it), link to your privacy policy, and use plain language like “I agree to receive marketing emails.”
Yes. When well-timed, relevant, and on-brand, newsletter popups remain one of the most effective ways to grow an email list. They consistently deliver strong conversion rates and ROI despite ad fatigue and stricter privacy regulations.
Colin Newcomer is a freelance writer with a background in SEO and affiliate marketing. He helps clients grow their web visibility by writing primarily about WordPress and digital marketing.
You're reading Getsitecontrol blog where marketing experts share proven tactics to grow your online business. This article is a part of Lead generation section.
Subscribe to get updates
Get beginner-friendly tips for growing your online business.