Add a star rating widget for quick feedback
If you want to understand how your visitors would evaluate your products, services, or website experience, a star rating scale is the easiest way to do it.
Rating widgets quickly collect high-level feedback and barely require any effort from your visitors.
Unlike more complex customer feedback surveys, they allow visitors to quickly express their opinions with a single click.
Below, we’ll show you how to add a star rating widget to your website using Getsitecontrol. It requires no coding or design skills. Once you decide what kind of feedback you want to collect, and when you want to collect it – feel free to grab any template from the gallery and customize it to your taste.
How to add a star rating widget to your website using Getsitecontrol
Keep in mind that the templates are fully customizable; you can change survey fields, remove them, or add new ones. To get started, click on the template and follow the prompts to add it to the Getsitecontrol dashboard.
Step 1. Customize the survey form
On the first screen, you can customize your survey. To change the color theme, style, and font, use the Theme button at the top. To change any piece of text, just click on it and type the new copy.
If you want to ask survey responders for details, you can add a text field, a dropdown list, or another star rating scale. We’ll talk about it in the following section.
Step 2. Add comment fields (optional)
To add a new field, use the + Add field button and select the desired field type.
For example, suppose you want to give an opportunity to leave a comment under the rating scale. You can do it by adding a text field to the form.
Notice that each field is mandatory by default. If you want to make it optional, uncheck the Required box.
Step 3. Add a submission success message
Most survey and contact form templates contain a submission success message. You can find it on Page 2. Use this page to thank your visitors for submitting the form, tell them about the next steps, or provide a discount code in case you promised it as a survey incentive at the beginning.
In this scenario, the CLOSE button simply closes the popup. However, you can also assign a URL to the button click or use it to launch another form.
Step 4. Set targeting rules
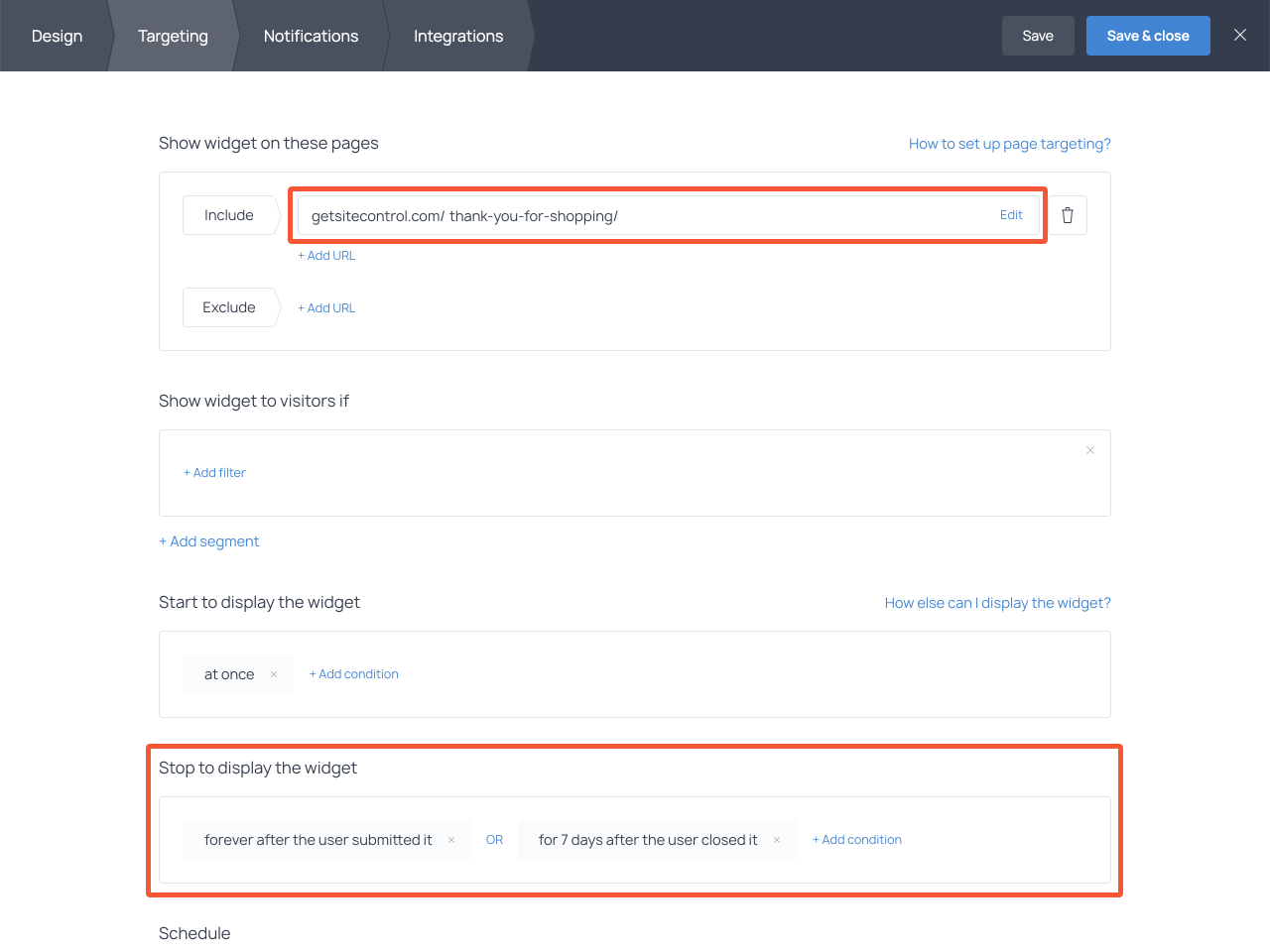
The last step before you activate the survey on your website is to set the conditions for when and where to display it.
For instance, if you want to survey those who have just finished the checkout process, you should probably place this star rating widget on the purchase confirmation page only. To do that, open the Targeting tab and tab the corresponding URL in the first field.
Depending on the purpose of your research, you may want to explore other targeting settings. Consider the following options:
- Show widget to new or returning visitors only
- Show widget to those who come from a certain page
- Start to display widget if a visitor has scrolled down X% of a page
- Start to display widget if a visitor is leaving
- Start to display widget under custom conditions (if you know how to code a bit)
Notice that you can also decide when to stop displaying the rating scale widget. Usually, it makes sense to hide it once a visitor has submitted their response. However, if they’ve closed it without responding, you can choose to display it again after some time.
Step 5. Track performance
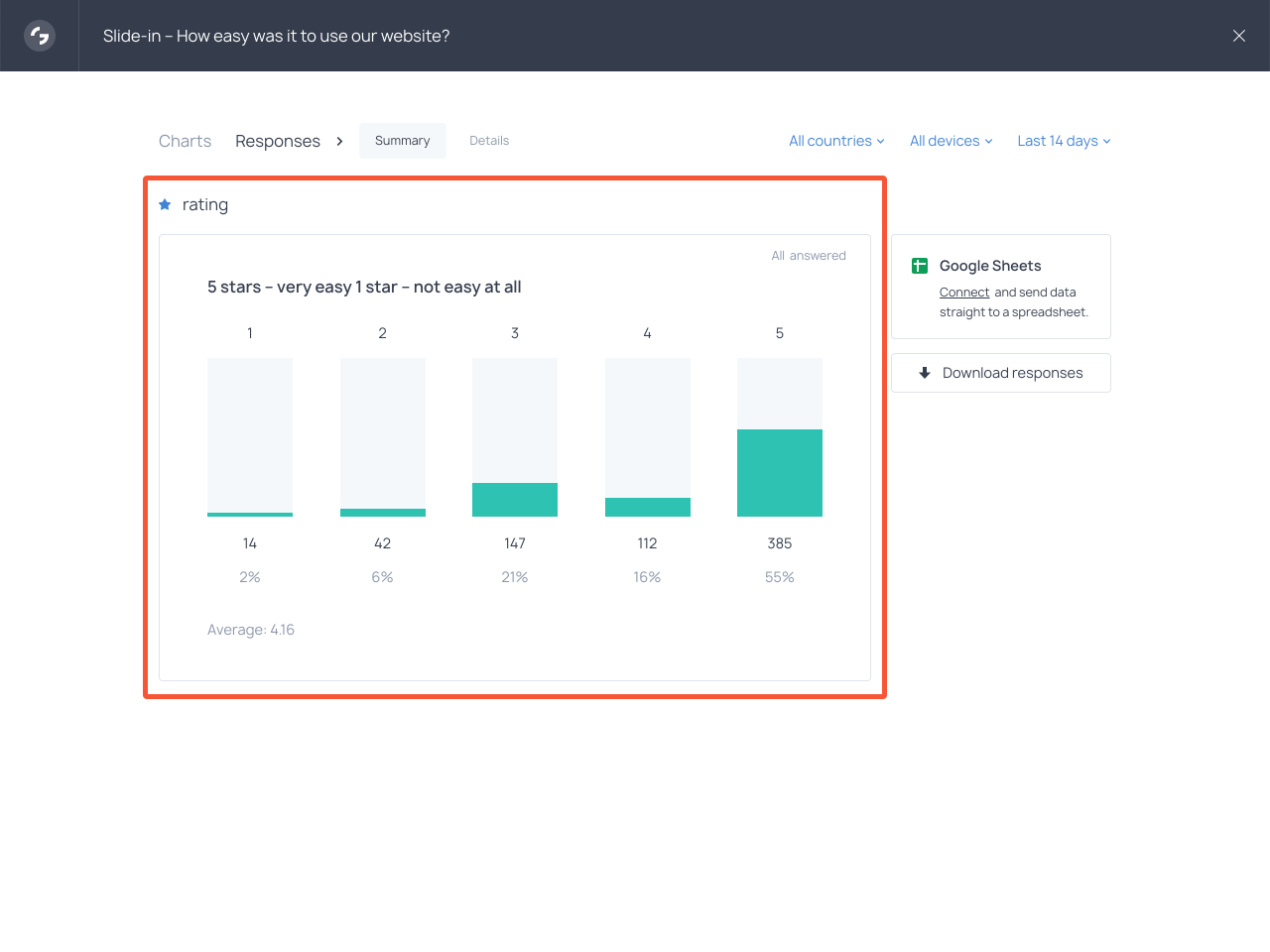
When you finish with the setup, hit Save and close at the top right corner; then proceed to activate it on your website. Your star rating widget will instantly go live, and you’ll be able to view statistics right from your dashboard.
The performance report allows you to see the average rating as well as a more detailed breakdown, plus an overview of the responders: their location, device, UTM, and some other parameters.
Tips for using star rating surveys
Now that you know how to create a survey rating scale, let’s cover 3 easy tips for collecting more meaningful data.
1. Formulate clear questions
Broad questions like “How would you rate this product?” may not just confuse a respondent, they may affect the accuracy of your results. Some people will decide to express their opinion about the product’s usefulness; others will evaluate your pricing.
You want the questions to be as specific as possible and ask exactly what you want to learn about.
Compare the following questions to see which one is more likely to provide accurate answers:
- How would you rate our website design?
- How do you like our new navigation menu?
- How easy was it for you to find the right item?
2. Interact with engaged visitors only
Displaying a star rating survey as soon as someone has landed on your website can be useless. Chances are, some of these visitors see your website for the first time, so even if they agree to participate, you may end up getting statistically unreliable responses.
To make sure you approach engaged visitors, display the survey only after a visitor has interacted with your content, your team, or your store.
3. Create an exit-intent star rating popup
Speaking of engagement, you can use pop-up surveys to understand the lack of it. Consider adding a star rating scale to your website exit survey and ask those who are leaving about their experience.
Exit-intent popups are triggered by the mouse movement towards the exit button; therefore, they appear just a moment before someone leaves a webpage. At this point, visitors are still engaged, so making one more click won’t be a burden.
Here is what you may want to ask additionally:
- How likely are you to recommend our website to a friend? (NPS survey)
- How did your experience compare to your expectations?
- How easy was it to use our website? (Customer Effort Score)
- How useful was this article, on a scale from 1 to 5?
- How would you rate the product selection in this category?
Wrapping up
A star rating widget is one of the fastest and easiest ways to evaluate your website performance. Certainly, it won’t provide you with in-depth analysis, however, it helps keep your finger on the pulse.
As a website owner, you can use survey scales to get quick feedback on newly implemented features and newly published content to be able to optimize the performance timely. Go ahead and try it for yourself. Create a star rating survey and start collecting data today with Getsitecontrol.
Nina De la Cruz is a content strategist at Getsitecontrol. She is passionate about helping small and medium ecommerce brands achieve sustainable growth through email marketing.
You’re reading Getsitecontrol usecase collection where we talk about the best practices for using website popups. This usecase is a part of Collect feedback section.
Get the print version
Download a PDF version of our use case for easier offline reading and sharing with coworkers.
Download PDF